【HSPプログラミング講座#22】多重ループと配列を組み合わせてマップをスプライトで表示する
タイトルとURLをコピーしました

今回のHSP言語プログラミング講座は、配列変数の中に入っているマップデータを、多重ループで取り出してスプライト表示させる内容です。 通常のマップデータは数字の塊でなので、◯◯の画像の番号が何番なのかわかりにくいですよね。 今回はこのあたりも工夫して、実際の画面に表示されるマップの映像がイメージしやすいように作っていきます。
その前に、前回までのおさらいをしてから進めていきましょう!
二次元配列の動きを確認する
しばらく二次元配列をやっていなかったので、おさらいをしていきたいと思います。 プログラムの内容としては以下のようなことをします。
1,二次元配列を宣言(準備)する
2,配列変数に値を入れる
3,配列変数に入っている値を確認する
それではレッツ!プログラミングぅ~!!

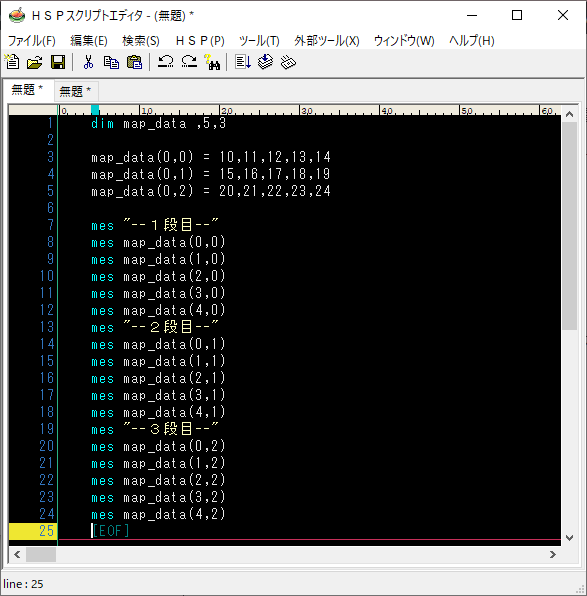
1行目は配列変数の宣言です。 変数の名前は「map_data」にしました。 横5マス、縦3マスの箱をイメージしてくださいね。
3行目から5行目では配列の中に数字を入れています。 ただ今まで使ったことのない書き方をしているので困惑している人がいるかも知れないので、丁寧に説明していきます。
3行目の、
map_data(0,0) = 10,11,12,13,14
は何をしているかと言うと、横5マス、縦3段の箱をイメージしてください。 その箱の1段目(1番上の段)にある5マスの箱に、順番に10,11,12,13,14の数字を入れています。
もし1行ずつ書いた場合には、
map_data(0,0) = 10
map_data(1,0) = 11
map_data(2,0) = 12
map_data(3,0) = 13
map_data(4,0) = 14
という感じになります。 これを省略して書いたのが3行目です。 4行目と5行目も同じことなので、説明は不要ですかね。
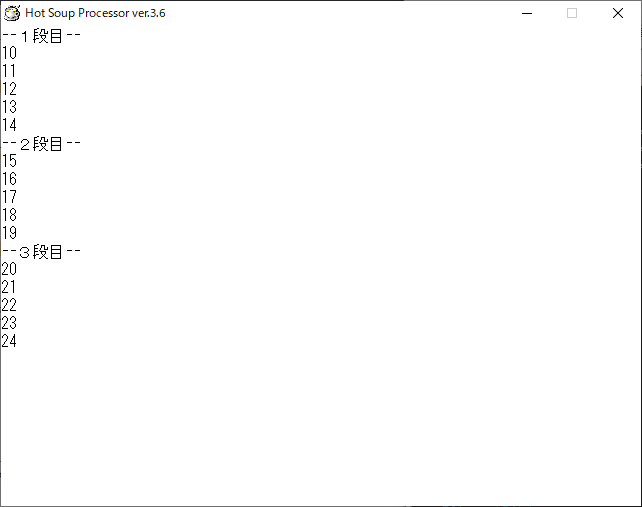
7行目から24行目までは、単純に配列の中身を表示しているだけです。 本当は多重ループを使って表示しても良かったのですが、頭が混乱しないようにシンプルに1行ずつ書きました。
実行結果は下図のとおりです。

ここまでは配列変数の使い方についてのおさらいをしました。
配列変数をマップに見立てて、スプライトで表示する
それでは本題に入っていきますが、ここでやっていることは「HSPプログラミング講座#20」の「RPGマップ表示してみよう」のときに作ったプログラムを改造して、配列変数を使いマップデータを入れる作業と、多重ループを使って配列変数の中身(マップデータ)を取り出して一気にスプライト表示させています。
これをうまく活用できれば、とても大きなマップデータを視覚的に表現することができると思いますよ。
今回のプログラムは長いので気合を入れて読んでください(笑)

今回のプログラムでは変数がたくさん出現するので、変数の中に入っている数字を意識しながら読み進めて行ってくださいね。
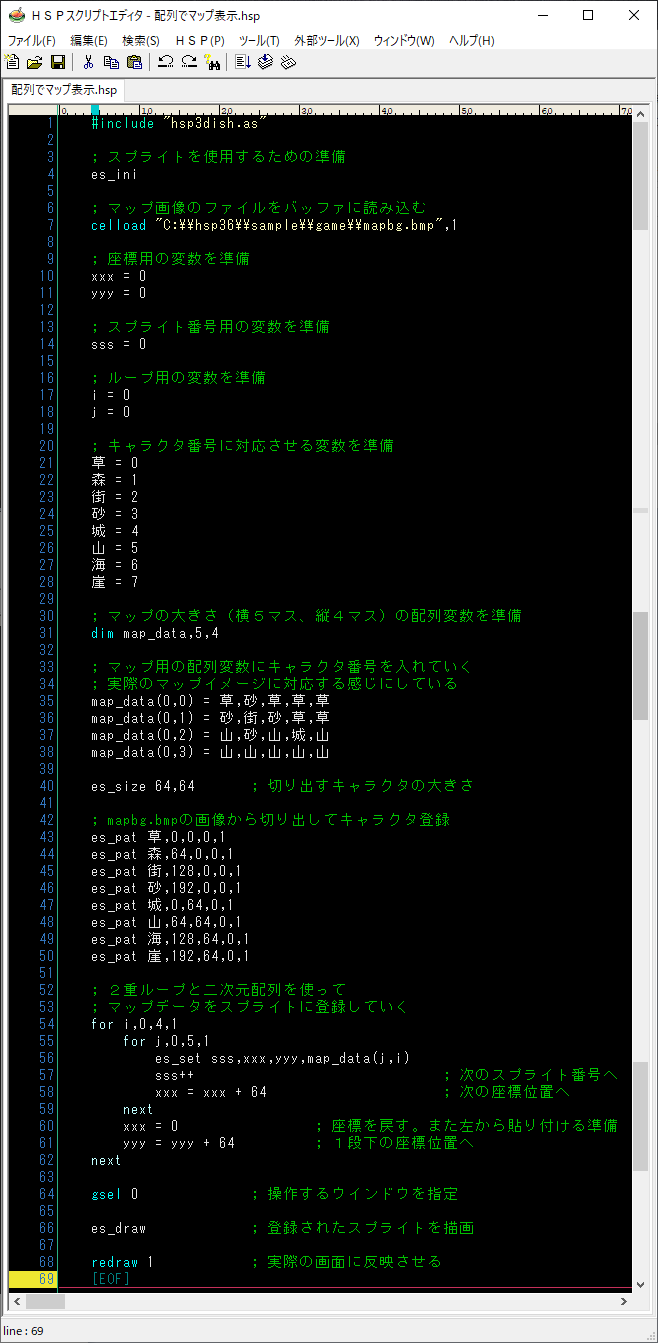
工夫しているのが21行目から28行目までの変数の名前ですね(笑) この変数に入れている数字は、あとでキャラクタ番号としても利用していますからね。
そしてこの変数名を利用して、更に工夫しているのが35行目から38行目までの配列変数です。 この配列変数に入れる値は、数字の代わりに変数を使っているので、実際に表示されるマップイメージが湧きやすいと思います。
54行目から62行目が今回のプログラムのメイン部分になります。 そして少しややこしくて難しく感じると思います。
まず2重ループしているところは問題ないと思いますが、5回ループを4セット行っていますね。 コレは当然マップの横5マス、縦4マスに合わせているからですよ。
そして「es_set」が一番の難しいろころかもしれません。 4つのパラメータ全てに変数が割り当てられているため、解読しにくくなっていますね。 まず第1パラメータの「sss変数」はスプライト番号を順番に割り当てるための変数です。 57行目の「sss++」という命令でsss変数の中身の数字が1増えます。なのでループを繰り返す度に1ずつ増えます。 この命令は「 sss = sss + 1 」を省略した命令です。
「 es_set 」の第2パラメータの「xxx変数」はスプライトのx座標の位置を指定しています。 1枚のマップチップが64ドットなので、58行目でループするたびに64ドットずらした次の座標をいれています。 この5回のループが終わって、ループを抜けた60行目で、xxx変数の値を0に戻しているのは、次に回ってくる5回ループのときに、また画面の左側から配置するためですからね!
「 es_set 」の第3パラメータの「yyy変数」はスプライトのy座標の位置を指定しています。 5回のループが終わって、次の下の段の画面を描き始めるときに61行目でy座標に64ドット分を足していますね。
「 es_set 」最後の第4パラメータは「キャラクタ番号」を指定するところです。 配列変数に入れた「草」とか「山」とかのアレです。 forループで使っている「iとj変数」の変数の移り変わりを見事に利用しています。 i変数が0~4に、j変数が0~3に変化する動きを利用して横5列、縦4段の中身を取り出しています。 ココが大事なポイントなのでしっかり理解してくださいね。
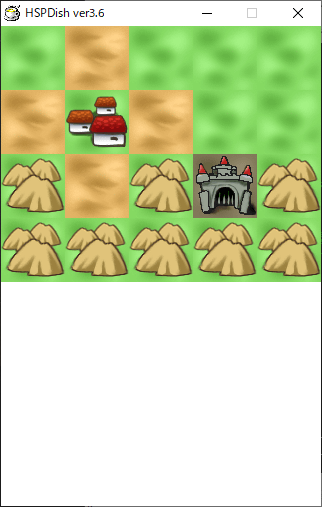
それでは実行結果を見てみましょう!

いかがでしょうか? 配列変数のイメージ通りのマップが表示できましたね。 マップ作成を楽にすることができるので、使ってみてくださいね!
まとめ
今回のプログラミング講座は、二次元配列をうまく利用して、マップのx座標とy座標に見立てて表現してみました。 またその二次元配列を2重ループを利用して、変数の移り変わりもうまく利用しながらマップデータをキレイに表示することができました。
このようなテクニックを利用することで、巨大なマップでも配列変数の個数と、ループの回数を調整するだけで表現できてしまうので、プログラムがとんでもなく長くなるのを防ぐことができます。
一方でプログラムが複雑になるので「解読が難しくなる」という欠点があります。 プログラマーの中には複雑にするのが得意(笑)な人がいますが、プログラムが大きくなればなるほど、沢山の人達で作り上げていくことになるので、他人にも解読しやすいプログラムにするよう心がけましょう!





