【HSPプログラミング講座#20】RPGマップ表示してみよう
タイトルとURLをコピーしました

今回のHSPプログラミング講座はRPG風のマップを表示してみたいと思います。 前回の講座ではスプライト機能を使って街の画像を貼り付けてみました。今回は応用編ということで、更にスプライトについて理解を深めようと思います。 なので新しいことは一切出てきませんので安心してください! 理解しやすいように座標をずらしながらペタペタ貼り付けているだけです。 キャラクタ番号の変化、スプライト番号の変化、座標の変化に注目してくださいね!
RPG風のマップ表示に使う画像は、前回のプログラミング講座で使ったものと一緒です。 下記の画像を使っていきます。

【プログラムの内容】
今回のプログラムでやることは、上記の8種類の画像を使って、1種類ずつに分けてキャラクタ登録をしていく作業と、スプライトにキャラクタを割り当てて座標配置する作業の2つです。 やっていることはこれだけです。

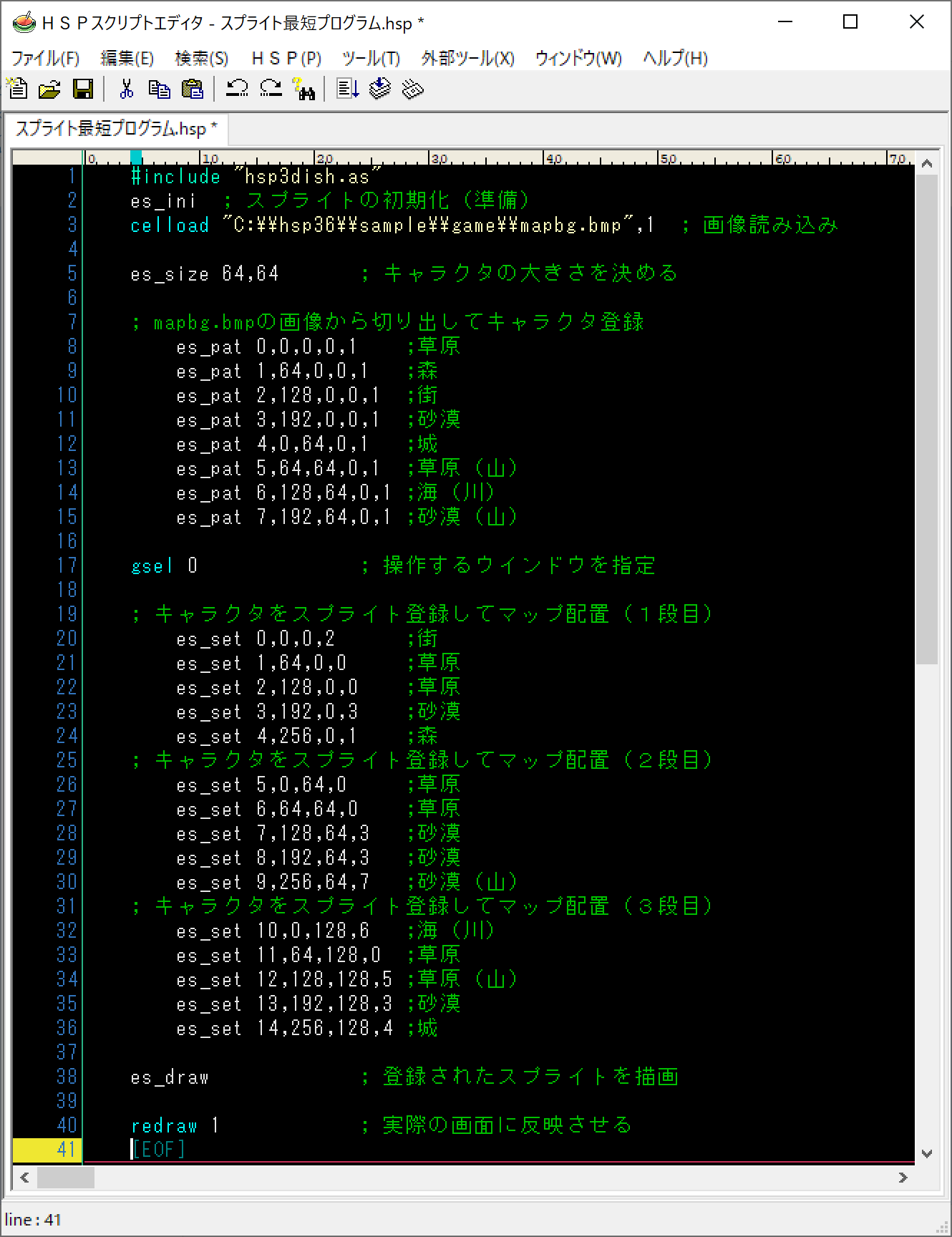
8行目から15行目までは、mapbg.bmpファイルの画像から1種類ずつ画像を切り出して、キャラクタ番号に登録している作業です。 キャラクタ番号を1つずつ変えながら、取り出したい画像の位置(x,y座標)をずらしていますよ。 わかりますかね?
20行目から36行目まではスプライト番号を1つずつ変えながら、画面に配置したいx,y座標と、キャラクタ番号を登録しています。 1列に5枚の画像を配置しています。 それを3段分貼り付けていますので、全部で15枚の画像を貼り付けています。
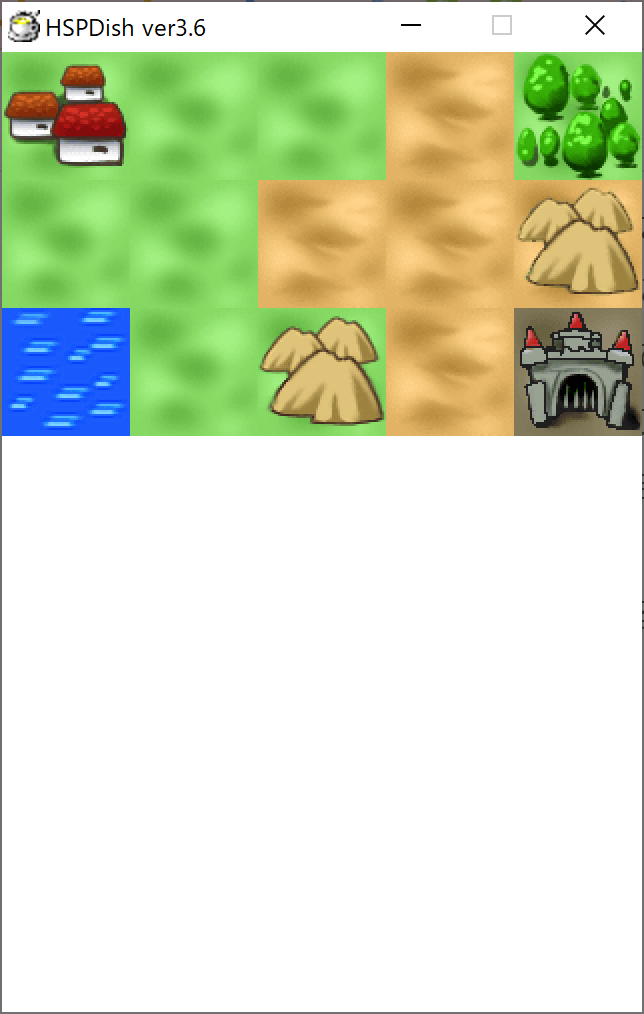
それでは実行結果を確認してみますか!

こんな感じで表示されました~ ホンモノのRPGみたいな画面になりましたね。 勇者の画像があればドラクエみたいにできますね~
今回のプログラムでは、できるだけシンプルに理解しやすくするために、繰り返し命令や配列変数などは使わずに、マップを配置するプログラムを1行1行書いているます。 マップが大きくなると大変なので、普通はrepeat命令などの繰り返し命令で上手に貼り付けていきます。
今回は、これ以上は無理って言うくらい、シンプルに理解しやすくしたつもりですが、それでもキャラクタ番号とか、スプライトとか理解が難しいですよね。
あとややこしいのが、mapbg.bmpの画像キャラクタ登録するときの座標と、画面に表示する座標もでてくるので、頭の中がごちゃごちゃに混ざってしまいそうで、これも難しく感じる原因かもしれませんね。
わからなければ繰り返し読み返してみてくださいね。 前回のプログラミング講座が一番シンプルですから、そちらも見返しながらやってみてください。





