【HSPプログラミング講座#15】画面に線を描いて盤面作成してみよう
タイトルとURLをコピーしました

今回のプログラミング講座は画面に線を描こうというものです。前回までのボールを複雑に動かすプログラミングに比べたら遥かに簡単です。では早速やっていきましょう!
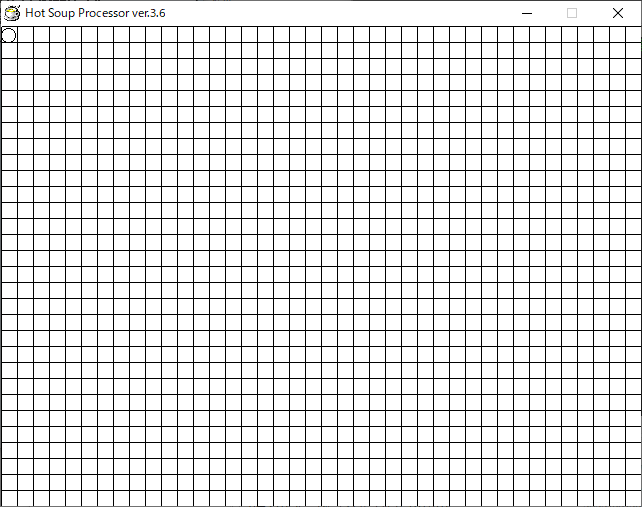
ざっくりと何をするプログラムなのかを説明すると、画面いっぱいに縦線と横線を16ドット間隔で線を描いていくプログラムです。なので将棋やオセロの盤面のような感じになります。

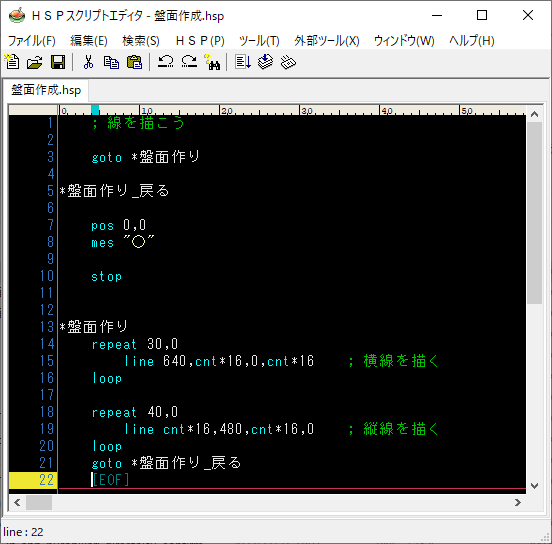
プログラムを詳細に解説していくと3行目で、いきなり無意味にgotoで線を描く13行目にジャンプしていますね(笑) 全然ジャンプさせる必要なんてないんですけどね。。 ただね、プログラムが大きくなってくるときに、意味が出てくるんですよ! なにかの機能(今回は盤面を作るという動作)を独立させておくと、この機能を使いたいときだけ呼び出して、処理が終わったら、戻して、みたいな便利な使い方ができるんです。
例えばですけど今まで使ってきた「 mes “あいうえお” 」という命令だって、文字を表示してよ!って言って、ジャンプして、表示してから戻ってきてるんですよ! こーゆーのを「関数」とか「サブルーチン」とか「プロシージャ」と言ったりしますけど、まぁ難しく考えずに「何かのまとまった処理をして帰ってくるもの」と覚えておけばいいと思いますよ。
14~16行目では横線を30本描いています。16ドット(ピクセル)間隔で描いています。cntの数字が自動的にカウントアップしていくので、コレを利用して16で掛け算しています。
さてココで出てくる line 命令ですが、この命令には4つの数字を入れます。
line x座標終点 , y座標終点 , x座標始点 , y座標始点
横線を描くときはx座標終点とx座標始点は640と0で固定しておけばいいですね。(画面の横幅は640ドットですよ) 繰り返し処理でy座標を16ドットずつ増やしながら30回繰り返すと横線の出来上がりです。
続いて縦線ですけど、だいたい同じことをしていますね。繰り返しの回数が40回にしているのは画面の幅が縦と横では違いますからね。だから線を描く本数も少し変わりますよ。画面の縦幅は480ドットです)
もしよく分からなければ、繰り返し処理をしないで、頑張って何十本も線を描くとよく分かるかもしれません。
線を描き終わったらgotoで処理を元の位置までジャンプして返してから、また無意味にボールを1個だけ表示して終わりです(笑) ではプログラムを実行してみましょう!

こんな感じになりましたね。なんかかっこいいですね~。 最後にボールを描く必要があるのかと思いますが、なんとなくボールの大きさを知りたかっただけです。ボールの大きさは、だいたい縦横15ドットくらいですかね。 これを盤面を使ってなにかゲームが作れそうですね~ 思いつかないけど。。





