【HSPプログラミング講座#3】クリックしたら動作するボタンを作ってみよう
タイトルとURLをコピーしました

さて、いよいよクリックできるボタンを作ってみたいと思います。ボタンを表示して、そのボタンをクリックしたときに動き出すプログラムです。だんだんゲームとかアプリケーションのような感じになってきましたねー。ボタンはどんな感じの見た目をしているのかな?どんなふうにプログラムを書くのかな?楽しみですね!
HSP言語でボタンを表示~動作の確認
HSP言語の説明書を見てみると、ボタンを表示させるプログラムの書き方は下記のようになっています。
button goto “ボタンの名前”,*飛び先のラベル
ふむふむ。なんか前回のプログラミングでやったgotoが含まれているんですね。なんとなく想像すると「ボタンを押したら飛び先のラベルのプログラムを動かしなさい」という感じなのでしょうかね。まぁとりあえず説明書に書いてあるので、似たような感じで書けば動くでしょう。

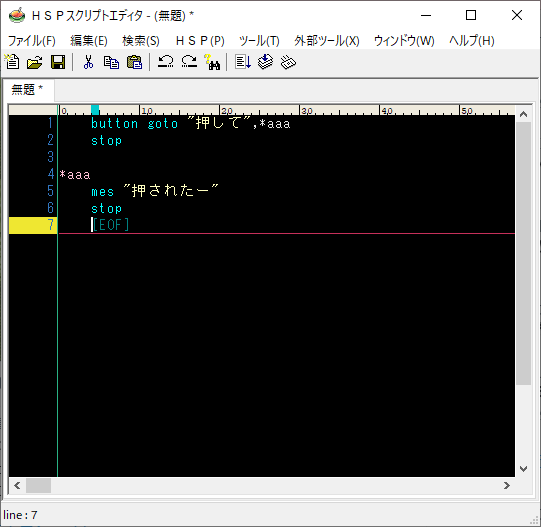
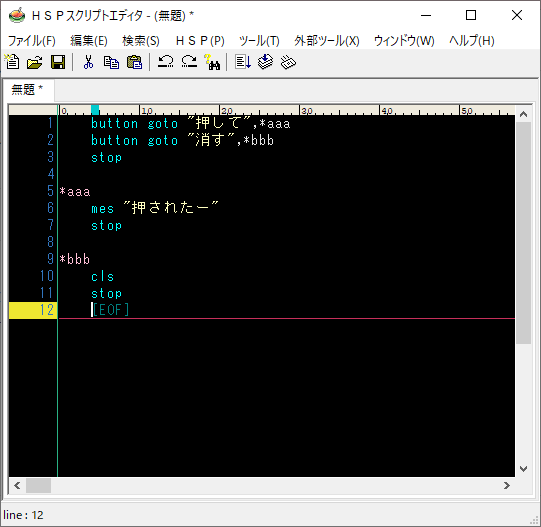
1行目から早速button命令を書いています。ボタンの名前「押して」と、その後に続く飛び先ラベル「*aaa」の間に「,」カンマがあります。これはボタンの名前と飛び先ラベルを区切る意味で必要みたいです。他のプログラミング言語でもカンマで区切ることがあるので、たぶんそういう事でしょう。では実行してみましょう!

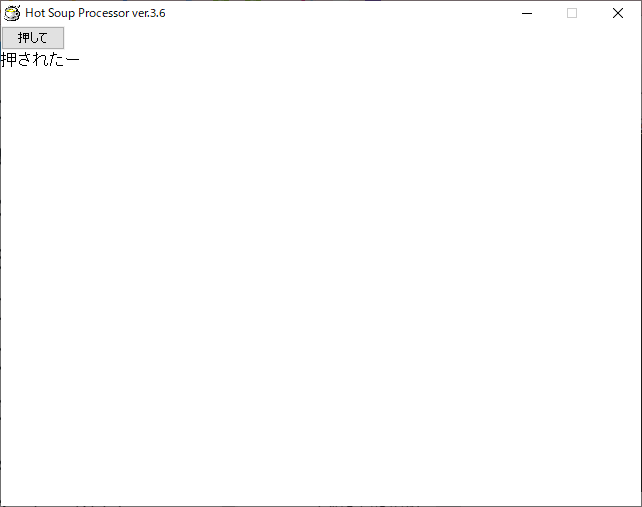
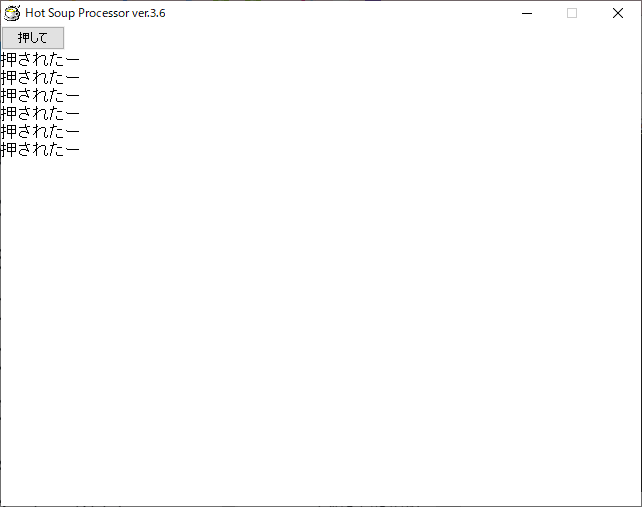
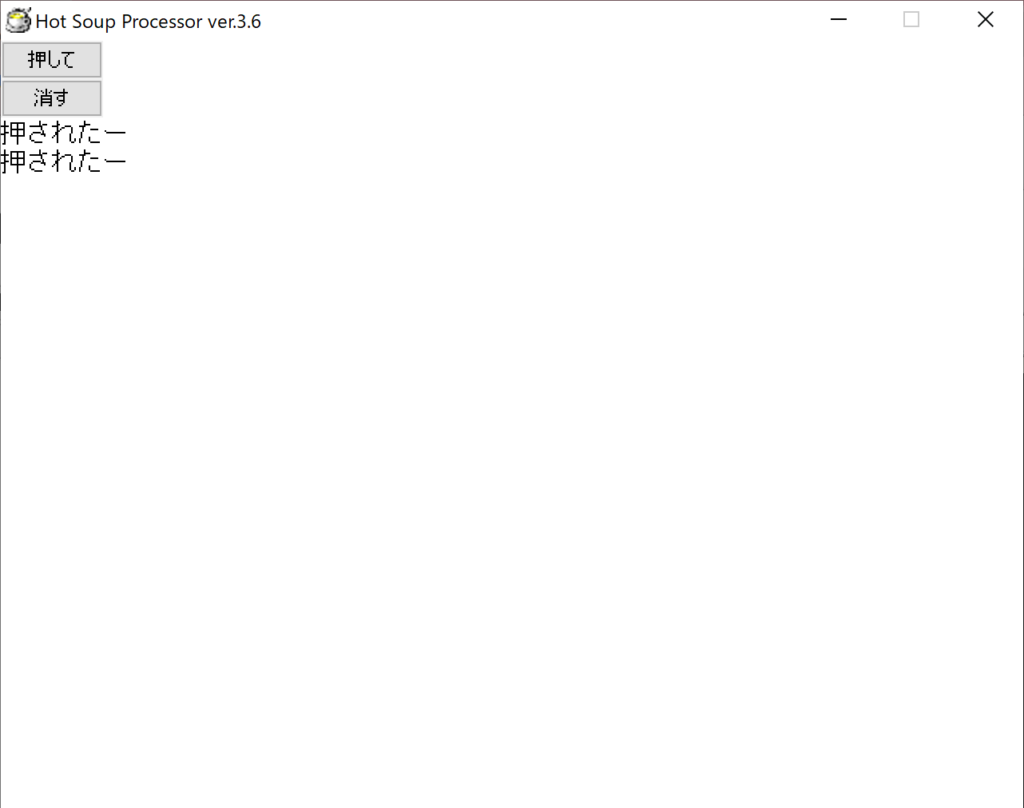
あーなるほど。こんな感じのボタンが表示されるのですね。とてもシンプルなボタンですね。ボタンに「押して」という文字が入っていますね。そしてマウスでクリックしてみると、ボタンのすぐ下に「押されたー」と表示されました。でも「右クリック」では反応してくれませんでした。プログラミングをしていると説明書に書いていない事もたくさんあるので、自分で色々と試してみるしかないですね。ボタンの表示される場所とか、ボタンの色とか、右クリックとか、ボタンをクリックしたときの凹んだ感じとか、やってみてないと本当にわからないことだらけですからね。。私はさらにボタンを連打してみました。すると下記のようになりました。

ボタンを押していくと「押されたー」という文字がどんどん下方向に表示されていくみたいです。んーなんかイヤ(笑 イメージしていたのと違う~ そんなふうに感じた人もいるのではないでしょうか?まぁでも他のプログラム言語でも、想像と違う動作をすることなんてよくあること。改善してみましょう。目指すのはボタンをもう一つ作って、それを押したら元通りになる。というのを作ってみます。
画面を全部消す
またHSP言語の説明書を調べてみると画面を消去する命令がありました。説明書には「ウインドウ内の全ての情報をクリアする」と書いてあります。うーん、すべての情報をクリアかぁ・・・ボタンも消し去ってしまうのだろうか。とりあえず書いてみますか。

こんな感じに書いてみました。ボタンが2個表示されるはずです。2つ目のボタンが表示される場所はやっぱり1つ目のボタンの下側に表示されるのでしょうかね? ボタンが表示される位置は自由に設定したいですよね。それはまた今度調べておきます。

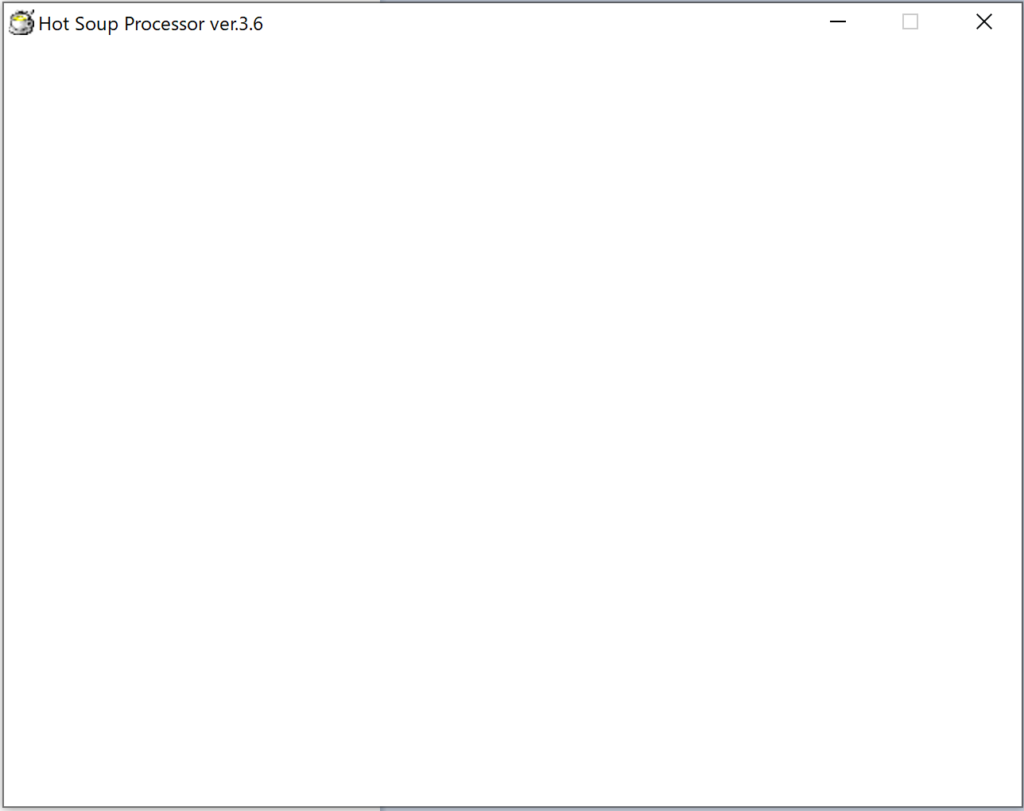
実行してみるとやっぱり2つ目のボタンは、1つ目のボタンの下に表示されましたね。そして1つ目のボタンを押していくと、2つ目の「消す」ボタンの下から「押されたー」の文字が表示されました。では問題の2つ目の「消す」ボタンを押してみると・・・

やっぱりね。。。予想通りボタンも全部消えてしまいました。cls命令は画面の情報をすべて消してしまうようですね。しかもですねぇ、ボタンの画像が消えただけで、見えないけどボタンの機能は存在するのではないかと思って、ボタンがあった周辺をクリックしてみたんですけど、何も反応がありませんでした。ボタンなどの「画像を消す」だけではなく、やはり「すべての情報」が消されていて、ボタンの機能も消滅してしまっているようです。またちょっとプログラムを改造してボタンだけは表示されるようにしてみます。

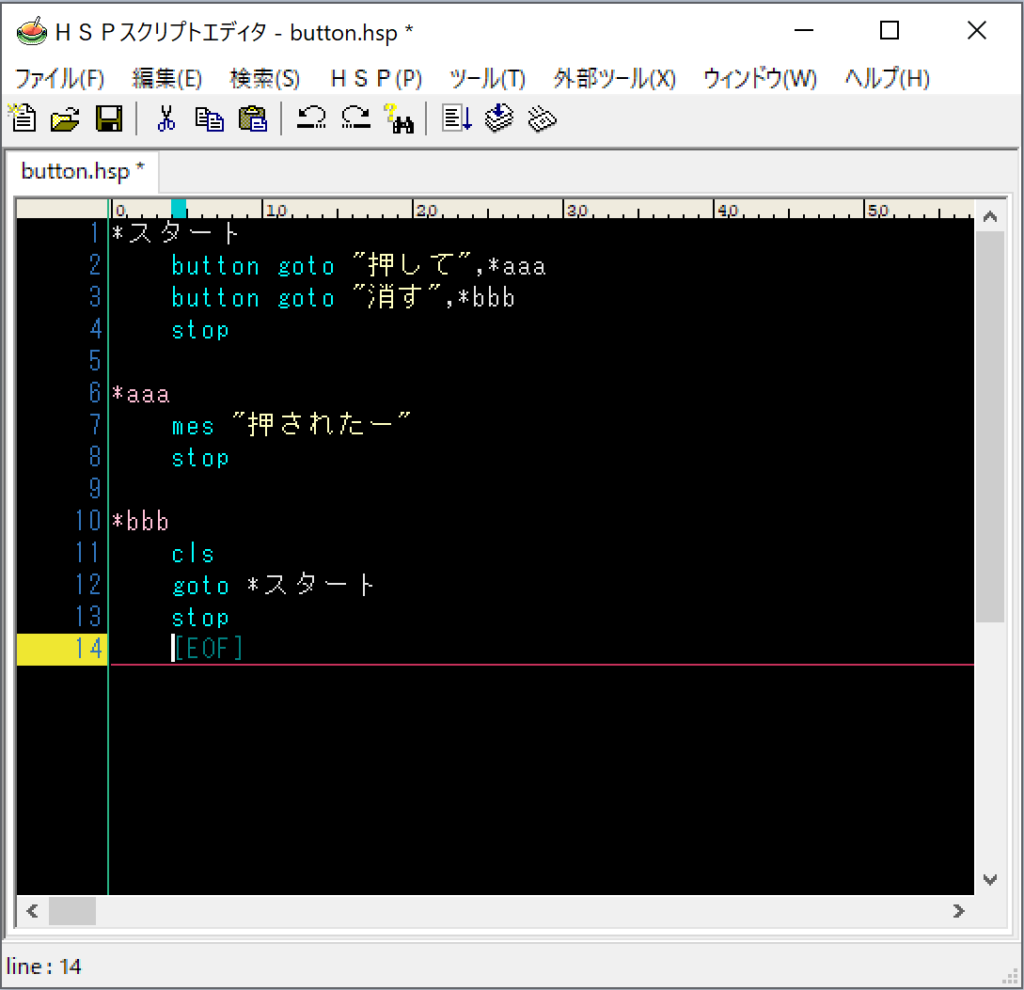
追加したのは1行目の「*スタート」という飛び先の着地点となるラベルを一番上に持ってきました。それから12行目の「goto *スタート」です。これはcls命令で画面が全て消されてしまうので、その直後にプログラムの最初に戻して、またボタンを表示させるところから始めるようにしています。
今回のHSPプログラミングのまとめ
今回のHSPプログラミングでは新しく「button」と「cls」の機能を使ってみました。button命令はgoto命令を兼ね備えていて、ボタンを押した瞬間に別のプログラムへ飛ばすことができる便利な機能でした。そしてもう1つのcls命令は画面の情報をすべて消し去ってしまう機能でした。問題としてはボタンの表示される場所や、文字の表紙させる場所ですね。表示させるたびにどんどん下に表示されてしまうのはイマイチです。次はその辺りをやってみましょう。





