【HSPプログラミング講座#18】スプライト機能の説明と準備
タイトルとURLをコピーしました

今回のHSP言語プログラミング講座ではスプライト機能の説明と、スプライト機能を使うための準備に関する説明をしたいと思います。 しかしながらワタクシ「リサル」も調べて、テストを繰り返しながらやっているので、わかっていないことがたくさんあります。 間違っていることもあるかもしれないので、そのときは指摘してくださいね!
スプライトとは
スプライトとは、もちろんシュワッとしているあの飲み物ではありません(笑) スプライトとは、わかりやすく説明すると、シューティングゲームの自分の飛行機とか、敵の飛行機とか、ミサイルなどで使われていて、画面の中を自由に動き回り、背景のグラフィックと区別されているような感じのものです。
ココまでプログラミングをしてきて、なんとなく感じていた人もいるかも知れませんが、ボールとかの物体を動かすときに「描いて、消して、描いて、消して、描いて、消して・・・」をずっと繰り返して「動いているようにみせる」処理をしていましたね。 この「描いて、消して」の作業を自動的にやってくれるのがスプライト機能です。
ちなみにスプライト(SPRITE)の単語を調べてみると「小さな妖精」という意味らしいです。 たぶん飲み物のスプライトは、炭酸の泡を妖精と見立てているのでしょう。 そしてプログラミングにおけるスプライトは、この炭酸の泡のようなもので、小さな単位に区切って、画面の中で自由に泳がすことができることから、このスプライトという名前がついているのだと思います。
現代における3Dグラッフィックのゲームに登場する物体などは、スプライトと呼ぶかどうか知りませんが、アレもきっとスプライトのように自動的に「描いて、消して」をやってくれているはずです。 そうじゃないと、とんでもなく複雑な計算をしないといけませんからね。
HSP言語のスプライト
HSP言語のスプライトに関する説明書を見てみると、色々な機能が搭載されていました。ゆえに複雑に感じることも多いかもしれません。 多機能だとどうしても複雑になりがちですからね。 ファミコンやメガドライブ、PCエンジンの時代しかワタクシはわかりませんが、低機能で決まり事や制限が多かったので逆にシンプルでした。
ワタクシが調べた限りでのスプライトを準備するときのイメージを先にお伝えしておくと、最初に敵の飛行機とかミサイルとか(キャラクタといいます)が描かれている下記のような1枚の画像を用意します。 そしてバッファと呼ばれる「見えない画面(表示されない画面)」に貼り付けます。 1枚の画像そのままでは使えないので、それぞれのキャラクタを切り出して登録していく作業をします。これが最初にやることです。

切り出して登録したときに番号を割り当てますので、スプライトを表示させるときに「この番号を表示しなさい」という感じで命令を出します。 そんなイメージということですからね! ここではなんとなくでいいですよ。
複雑に感じること
ワタクシも手探りでやっていて、わからないことだらけです。 これからチャレンジしようという人にもワタクシと同じように、ちょっと複雑に感じることがあると思います。
それは今までやってきた「画面に文字や画像を描く」とは違ったやり方になるからです。 それがややこしく感じて、難しいなぁと思ってしまう部分でもあります。
どーゆー事かというと、表示されない裏側の画面と、表示される表側の画面を、切り替えて操作しなければなりません。 他にもあります。スプライトを使うような場面では、画面に描かれる映像を、一瞬だけストップさせて、その間に表示したい画面を準備してから、画面を表示する。というような動作が必要になってきます。
文章で伝えているので理解が難しいかもしれませんが、頭の中でイメージできてますかね?
ここからの説明はハードウェア的な事でちょっと難しいので、この部分は飛ばしてもらっても構わないです。 まず画面に画層が表示される瞬間の話をします。 仮にパソコンの画面をスローモーションで見たとすると、画面に左から右方向へ向かって1ドットずつ描かれていきます。 一番右まで描いたら1段下がって、また左から右方向へ描いていきます。 これを繰り返して画面の一番下まで描いて1枚の映像を作ります。 この1枚の映像を作り出す動作は時間にしてわずか60分の1秒です。(ゲームとかで60FPSと言われるやつです)
この画面(モニター)の速度は人間にとっては、とんでもなく速く感じるかもしれませんが、コンピュータ(CPU)から見たら、モニターの速度なんて亀みたいなものなんですよ。 だからモニターが描き終わるまで、ストップしてあげないと、どんどん次の映像とか、次のミサイルの位置まで移動しちゃって、モニターの映像と、コンピュータの計算された位置とのズレが発生してしまうんですよ。
ちょっと難しい説明でしたけど、まぁだいたい仕組みはそんな感じです。
スプライトを準備するプログラム
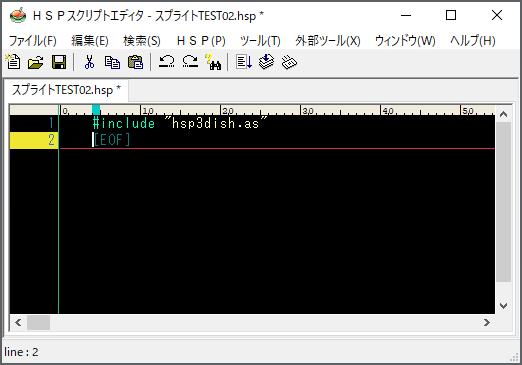
ここまで難しい話をしちゃいましたケド、まぁとりあえずプログラムを書いて動かしてみますか! まずは1行だけのプログラムを書いて実行してみましょう。

1行だけのプログラムですが、スプライトを使うには必要な「魔法の言葉」らしいので、あまり意味を考えずに書いておきましょう。 ワタクシもよくわかりません(笑)
ただ、むか~し、ワタクシが別の言語でプログラミングしていた頃の記憶によると「 include 」の命令というか指示を書いて「外部から拡張機能を取り込みますよ」という事だったと記憶しています。 だからスプライトは「標準の機能ではない」ということだと思います。
ちなみに include は「インクルード」と読みます。 「含める」「内包する」みたない意味です。
そして次の「 hsp3dish.as 」が含める内容となります。 これに関しては、HSP言語独自のものなので全くわからないのですが、調べてみると、この拡張機能(プラグイン)を使うと凄いことができるようです。
具体的には iPhone とか Andoroid でも自分で作ったプログラムが動かせるようになるみたいです。 あとweb上で動くアプリケーションも作れるみたいですね。 夢が広がりますね!
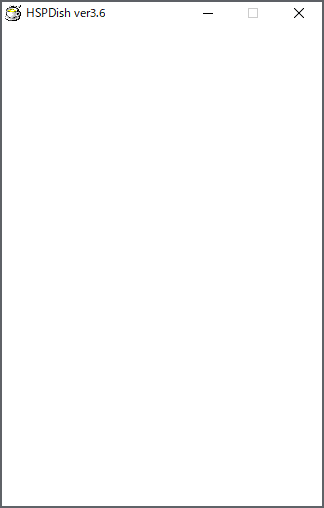
では、早速実行してみましょう!

ん? なんか画面のサイズが変わりましたね? 今までは横が640ドット、縦が480ドットでしたが、横幅だけ320ドットになってしまいましたね? なんでだろう。。。
もしかしたらスマホの縦長の画面を意識した作りになっているという事かもしれませんね。 とにかく理由は不明です。
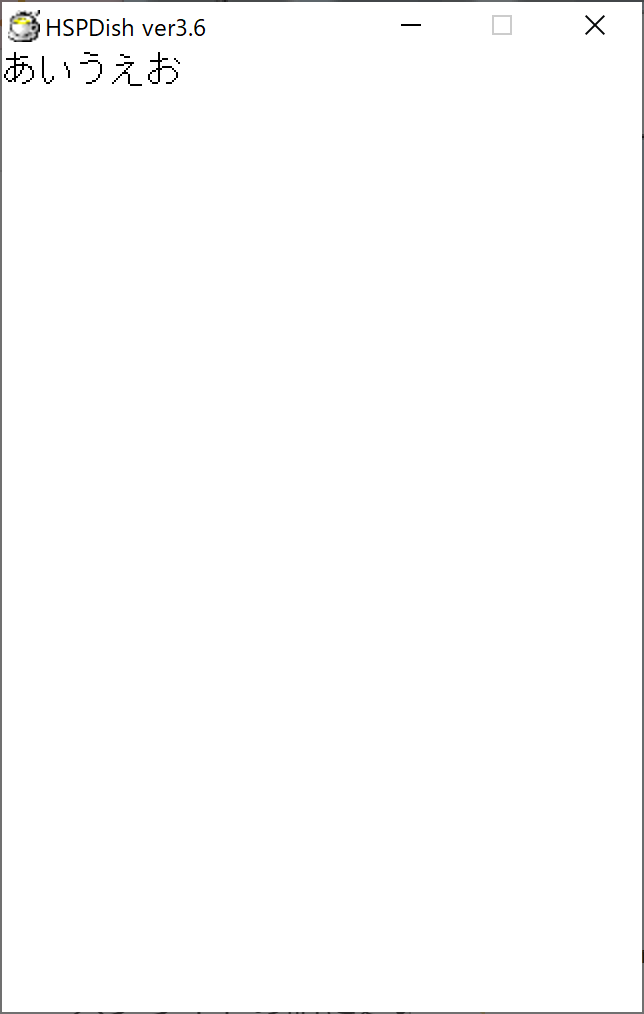
あとウインドウの上に書いてある文字(タイトル)が「 HSPDish ver3.6 」に変わってますね~ これまでは「 Hot Soup Processor ver.3.6 」と書いてありました。
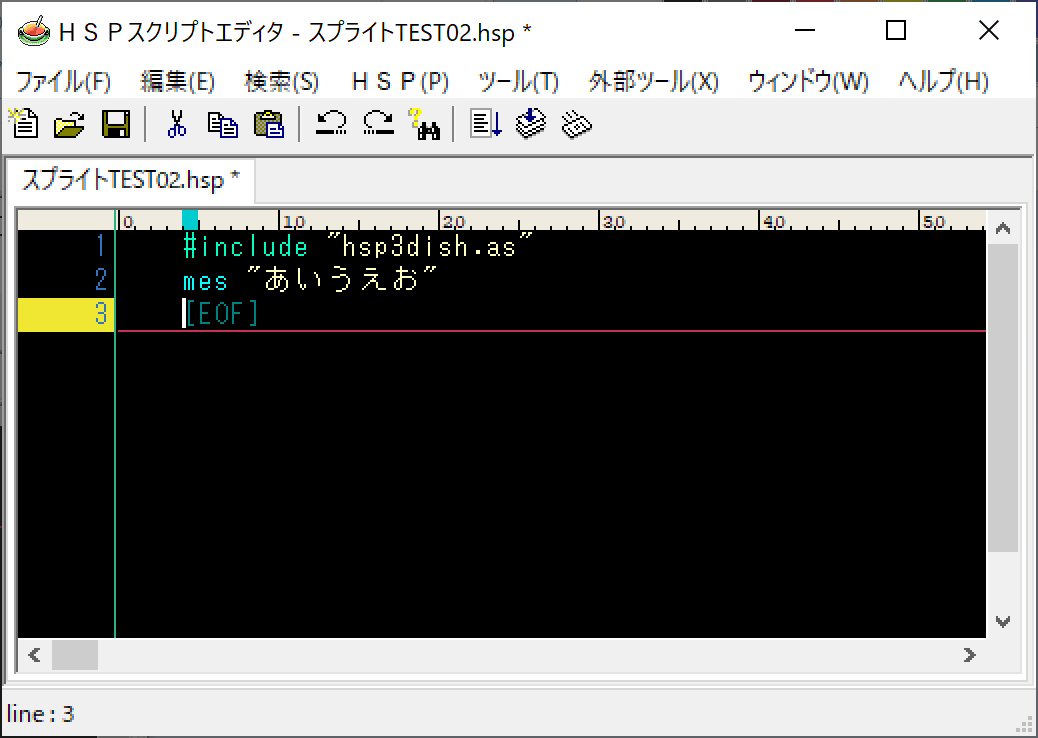
目に見える違いはこれだけですかね。 では早速、次のプログラムを書いてみましょう。

もう「お決まり」のプログラムですね! 2行目で文字を表示しています。 さぁ実行結果は!?

えっ。。。 嘘でしょ!? 「あいうえお」が表示されないんですケド・・・
この間違えようのないプログラムで、思いどおりの表示結果が出ないなんて! 全然意味がわからないっす。。。 どこが間違っているのかすらわかりません。マジで。。。
ただ1つ絶対に言えることは「 hsp3dish.as 」を include した影響がある。ということだけです。 なにしろ2行しか書いてないですからね! 原因は1行目以外に考えられません。
プログラミングを徐々に覚えていく初心者ユーザーにとって毎回ぶつかる問題がこれです。 内部でどのように処理されているかが全くわからず、mes命令にどのような影響を及ぼしたのでしょうか。 そしてこの問題は今のワタクシにも全くわかりません。 説明できなくてごめんなさい。。。
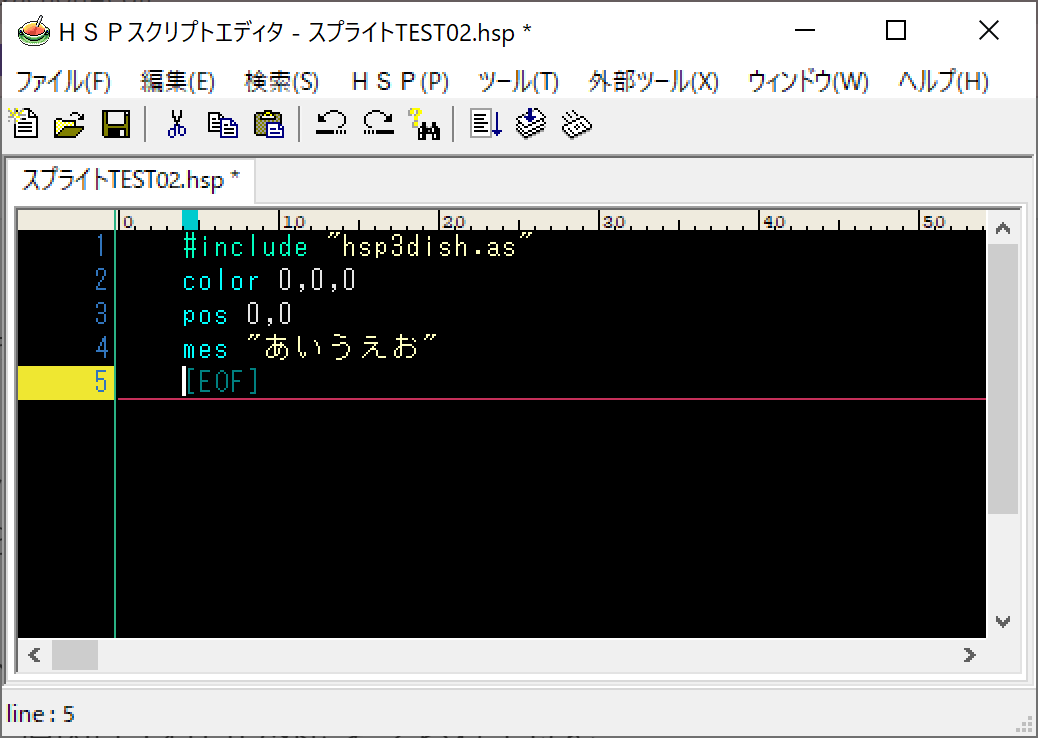
とりあえず、次のようなプログラムを書いてみました。

最初に思った事は、もしかしたら「あいうえお」の文字が「白」で設定されていて、背景と同じ色だから見えないだけなのではないかと。 それから「あいうえお」が表示される場所が、画面外の位置を指しているのではないかと思いました。 だから color命令 で文字を黒に設定し、pos命令で左上の座標に設定してから「あいうえお」を表示してみようと。 結果は・・・

し~~ん。。 こりゃダメだぁ~
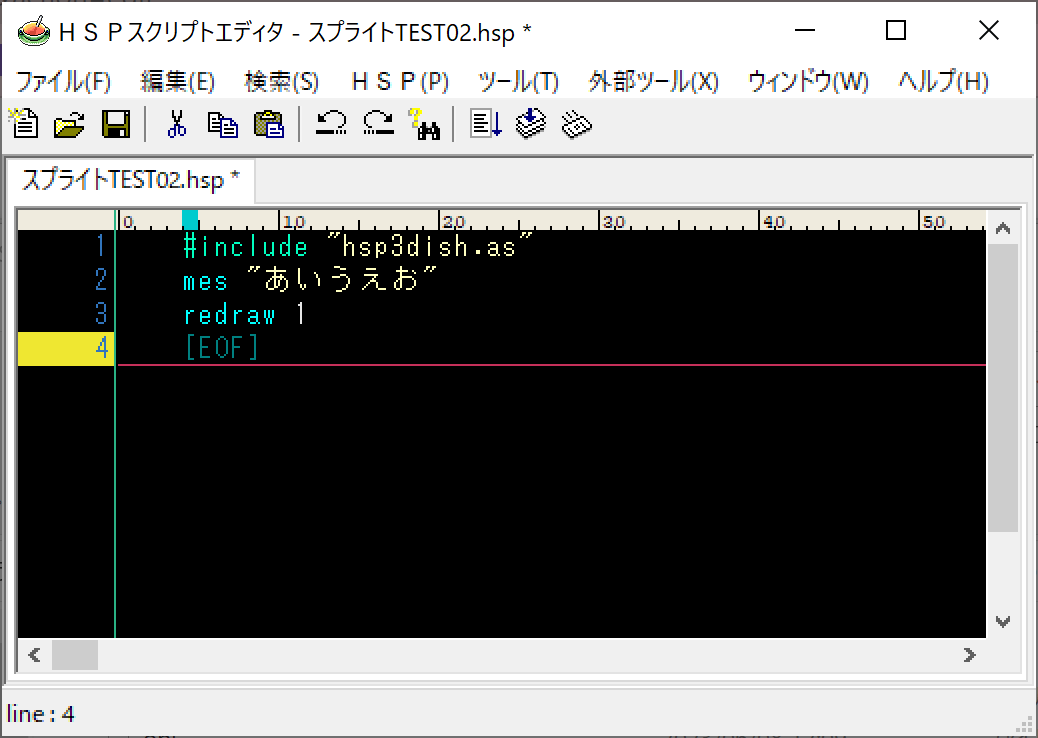
スプライトの話に進みたいので、もう結果だけお知らせします。。

はい。これです。3行目の「redraw命令」です。 「color命令」や「pos命令」は無関係でした。なぜ「redraw命令」で表示されたのか、また「redraw命令」を使わないと、なぜ表示できないのか? 理由は現段階において残念ながら不明です。 実行結果は下記のとおりです。

そのうち謎が解けたらお知らせいたします。
とりあえず、スプライト機能を使うには「hsp3dish.as」が必要らしいので、これを宣言(記述)しなければならないということと、これを記述することによって今までできていたことが突然できなくなったという衝撃的な結果でした。
しかし何度か言いましたけど、プログラムはどのように動作しているのか実験しないとよくわからないので、繰り返し実行して、調べて、修正してうまく動くようにしていく。ということです。
どんなふうに動いているかわからないからバグが発生したりするのでしょう。 あのWindowsを作っているマイクロソフトや、iPhoneを作っているアップルですら定期的に更新プログラムを出して、バグを修正しているくらいですからね。
われわれ素人はわからない領域なのかもしれません。 だから適当にやっていきましょ!





